The Anderstorp App
When discussing about how we would track the items taken from the bar we came to the conclusion that a normal pen and paper system would work. However what’s the fun in that? Because i find such things boring, i started writing a Swift application that would be able to sit on an iPad in our festival bar. This quickly turned into a question about how we even track the items in the bar, which led me into also writing a Vue.JS app on top of my Go backend that could adminster the transactions. To connect everything together, i decided to use something new for data storage & synchronization. After evaluating a couple of different options, i felt that Google’s new Cloud Firestore would be cool to test as it has good iOS integration together with realtime support for Web and a Golang adapter. On top of this, Firestore actually gives you realtime updates through it’s “snapshot” mechanism which is neat to get for free. I used Vuefire with the latest 2.0 branch to easily get realtime bindings for the Vue app, which again is amazing how easy it all just comes together.

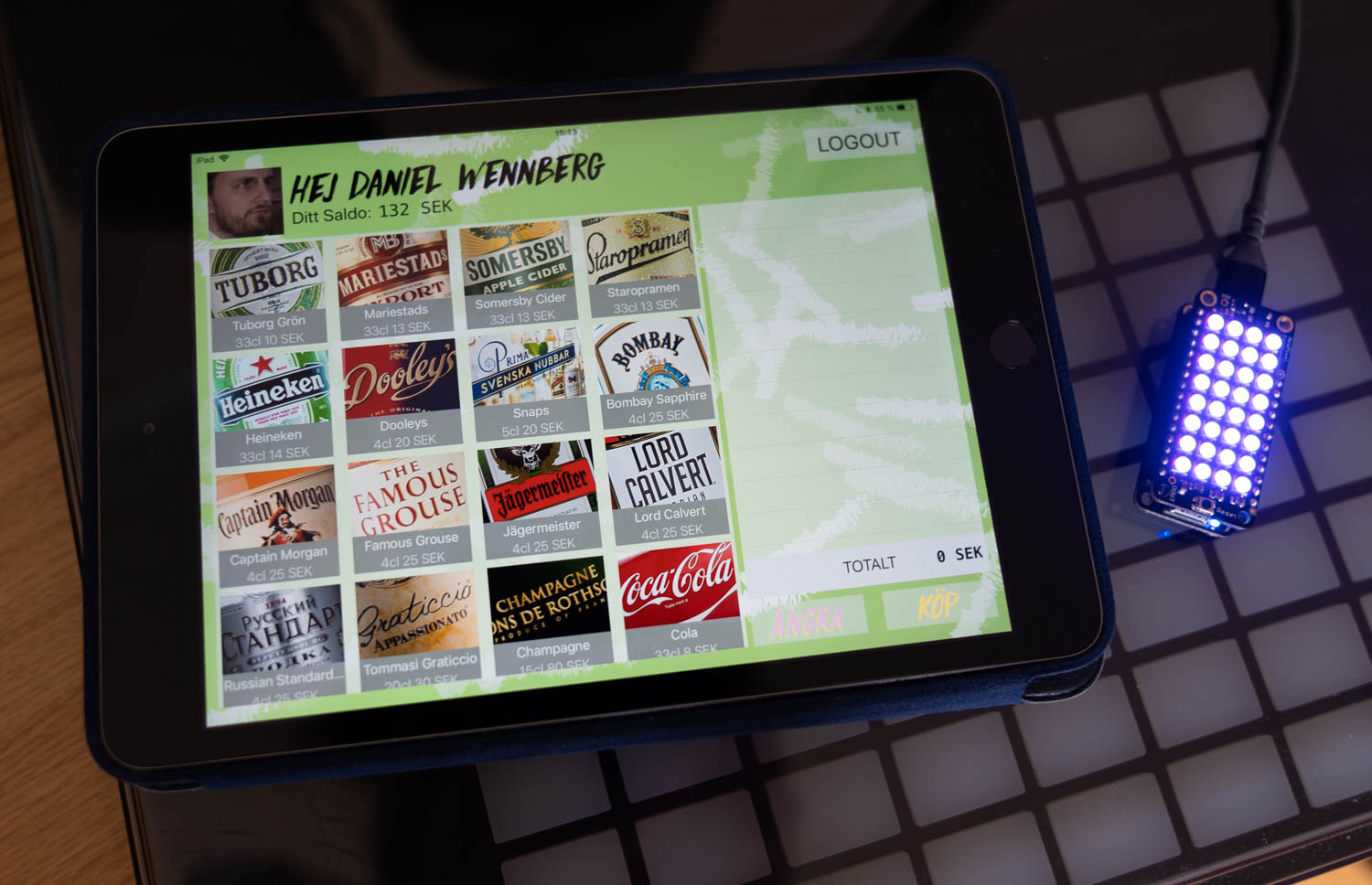
The app works by scanning the festival goers ticket QR code, either from their mobile phone or from the printed stickers.

However, this festival will be outside in the deep Swedish forest in the middle of the night, and while the low light sensitivity on Apple’s cameras are great, complete darkness isn’t really perfect for this. Here i could just have bought a simple flashlight, but what’s the fun in that? I bought an Adafruit Bluefruit Feather coupled with a NeoPixel Featherwing and integrated some Bluetooth into the iOS application itself. This way, the Feather mounted to the back of the iPad provides contextual flashlight + some nice visual cues on the transaction itself, such as sweeping over different colors for different application states.